TextAreaTagHelper : 可以換(多)行的輸入框,為.net 對html 的封裝。
新增一個TextAreaController 跟相應View和 ViewModel
TextAreaController.cs
using Microsoft.AspNetCore.Mvc;
using Net5App6.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Controllers
{
public class TextAreaController : Controller
{
public IActionResult Index()
{
return View();
}
[HttpPost]
public IActionResult Index(TextAreaViewModel model)
{
string content = model.Content;
return View(model);
}
}
}
Index.cshtml
@model TextAreaViewModel
<form method="post">
<div>
<textarea asp-for="Content"></textarea>
</div>
<div>
<input type="submit" value="提交" />
</div>
</form>
TextAreaViewModel.cs
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Models
{
public class TextAreaViewModel
{
[Display(Name = "多行輸入框")]
public string Content { get; set; }
}
}
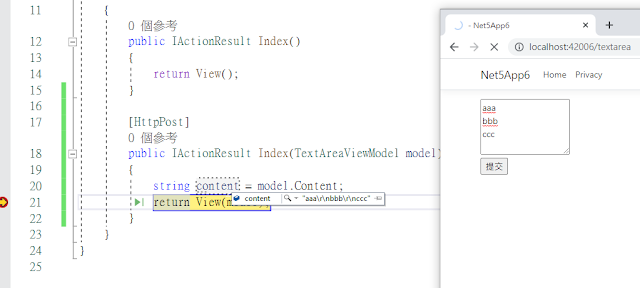
運行效果

本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2021/08/net-core20textareataghelper.html
